cocoon、便利ですよね~。
必要な機能がすべて揃っており、使い方もシンプルでわかりやすいため、初心者からプロまで、みんなの強い味方です。
この記事では、1ページに表示されるカルーセルの記事数を変える方法を書いてみます。
デフォルトでは、パソコンで6記事、スマホで2記事ですが、

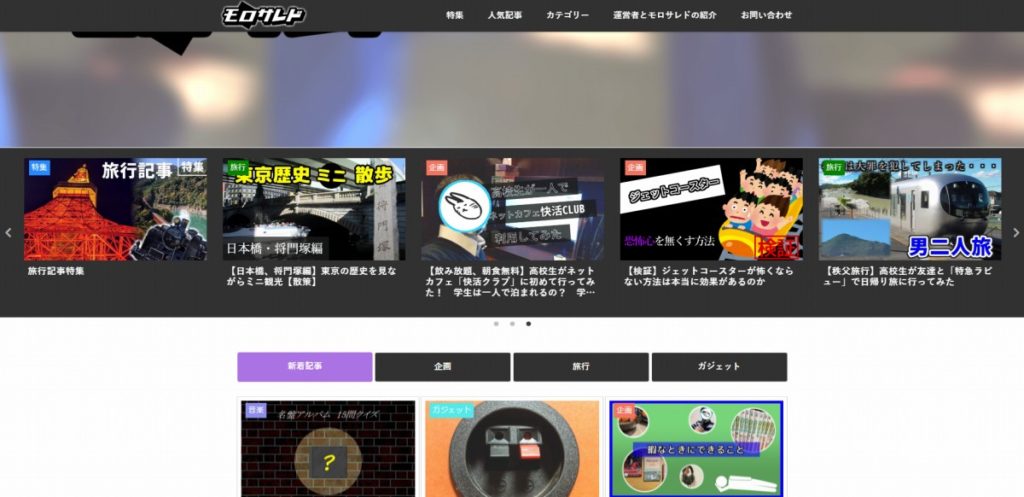
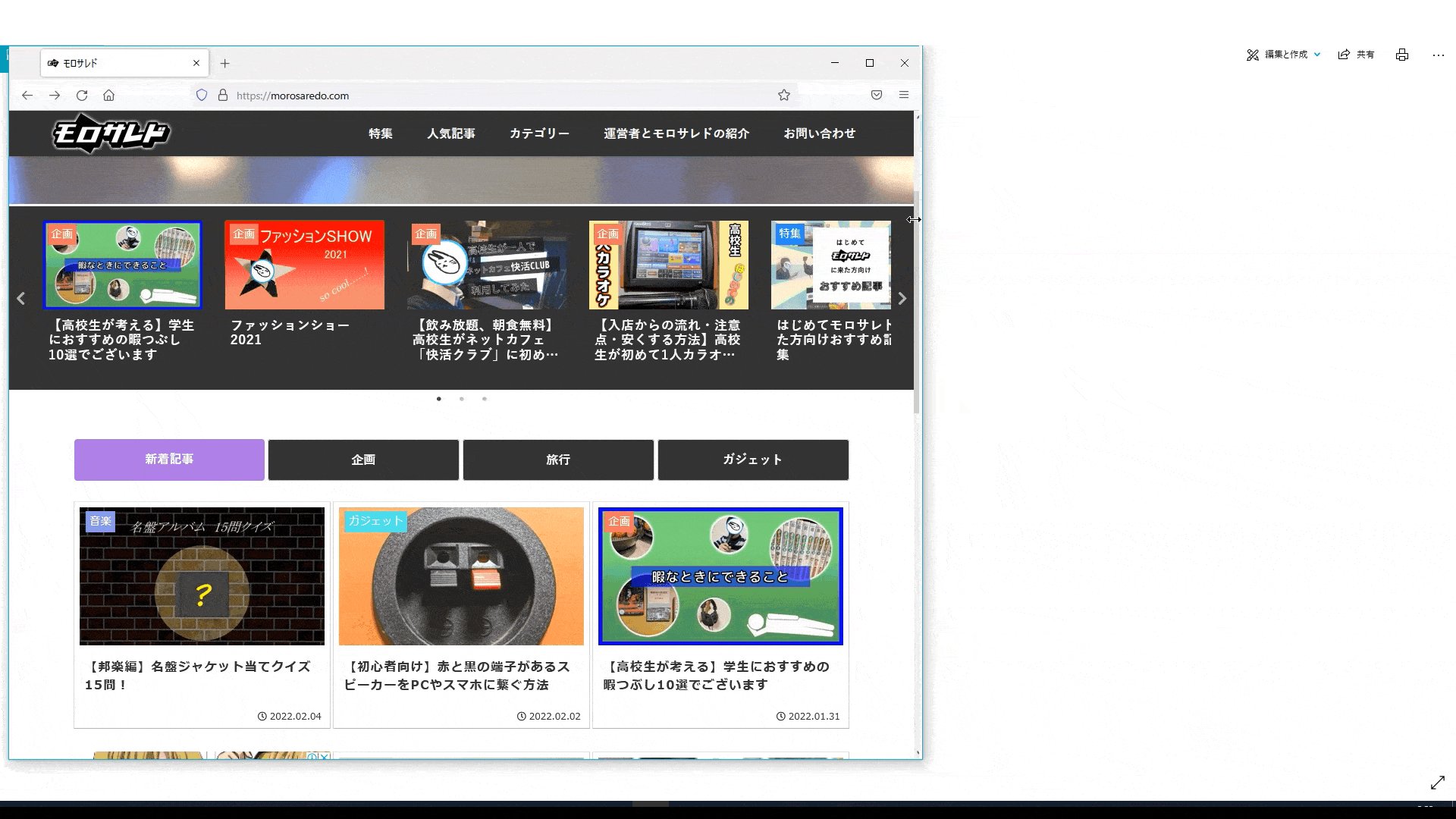
当サイト「モロサレド」ではパソコンで5記事、

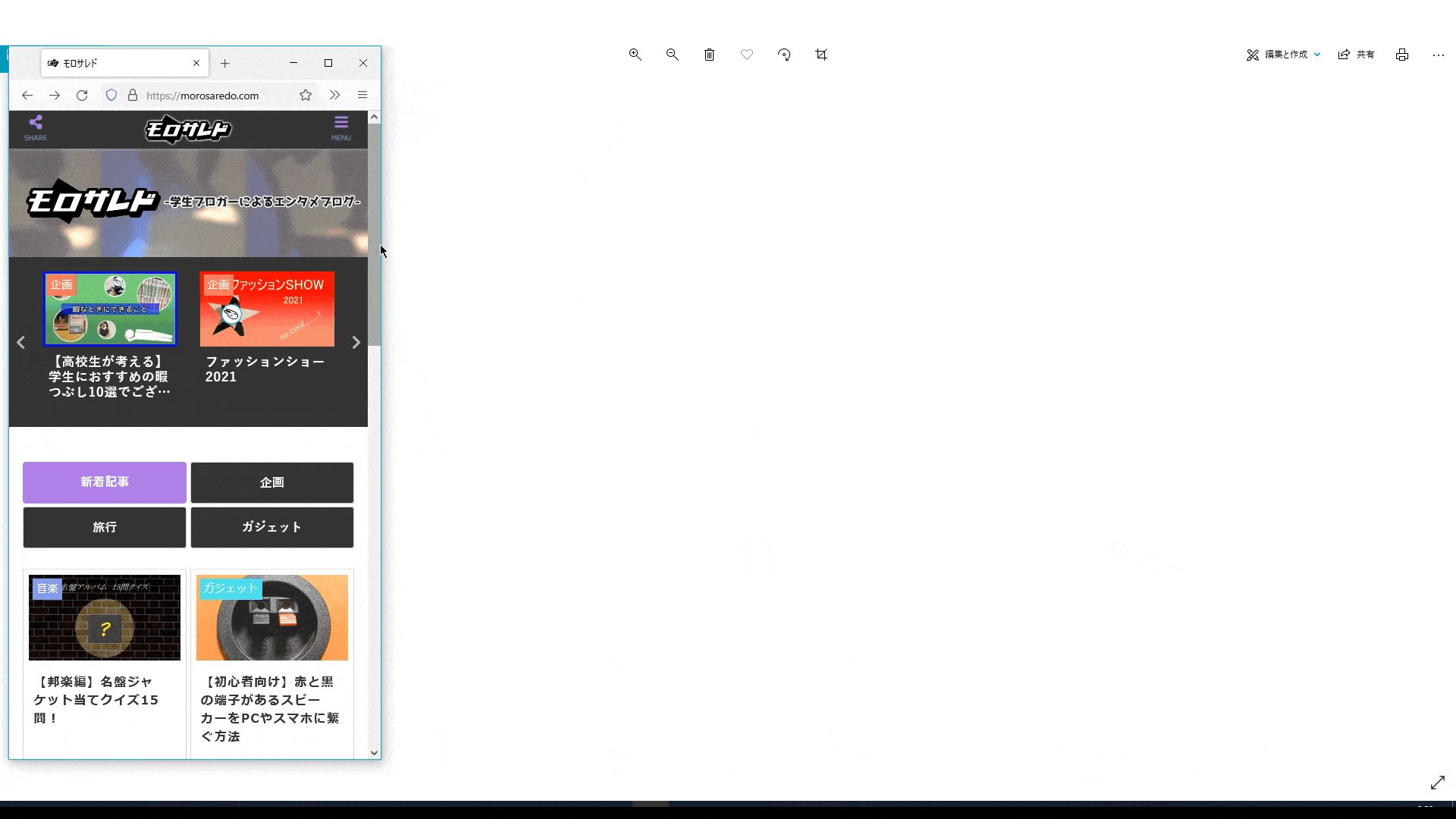
スマホで1記事にしています。
この表示数を変える方法はphpというヤツをいじるのですが、これ失敗したら普通にサイトがぶっ壊れるらしいので、ご注意ください。
「いや、ご注意くださいと言われても」という感じでしょうが、バックアップを取ったり入力ミスがないよう慎重に行ったりしていただければと思います。
htmlとかcssとかphpとかいう訳の分からない言語
初心者なりにかなり悪戦苦闘してサイトレイアウトをいじくっており、htmlとかcssは偉大なる先人たちが公開しているレイアウト例のコピペでやってきました。
あとは勘ですね。なんとなくやってみてうまくいったらラッキー、ダメなら残念、という行き当たりばったりのブログ運営です。
ここでは「トライ&エラーの運営」と、良いふうに言っておきましょう。
ただどうしてもphp関係は微塵も、さっぱり、一切合切わからないし、なんか初心者が手を出すとヤバいみたいな雰囲気があったため極力いじらないようにしてきました。
そのため、ずーっとhtmlやらcssやらをいじってカルーセルの表示数を変える方法を探していたのですが、先日ついに決定的なヒントを得ました。
Cocoonのヘルプフォーラムで、開発者のわいひらさんが「phpいじればカルーセルの表示数変えれますよ」的なことを仰っていたのです!
変更すべき箇所も書いてくださっていました。ほんま、わいひらさんは海のように広い心をお持ちの方やで……。
ページ内のカルーセルの記事表示数を変える手順
カルーセルを表示させる
まずはここからですね。

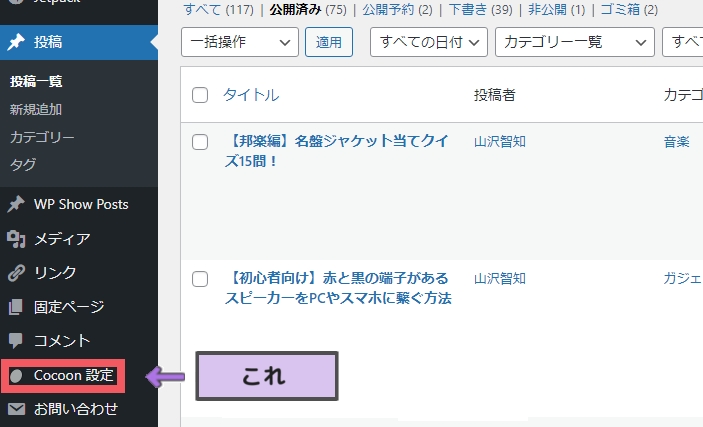
まずはWordpressの管理画面に行き、左側のメニュー欄から「Cocoon設定」をクリック。
私の場合は「コメント」と「お問い合わせ」の間にありますが、どんなプラグインを入れているかによってメニュー欄内の位置が異なります。
この左端の列を見ていけばどこかしらにはあります。

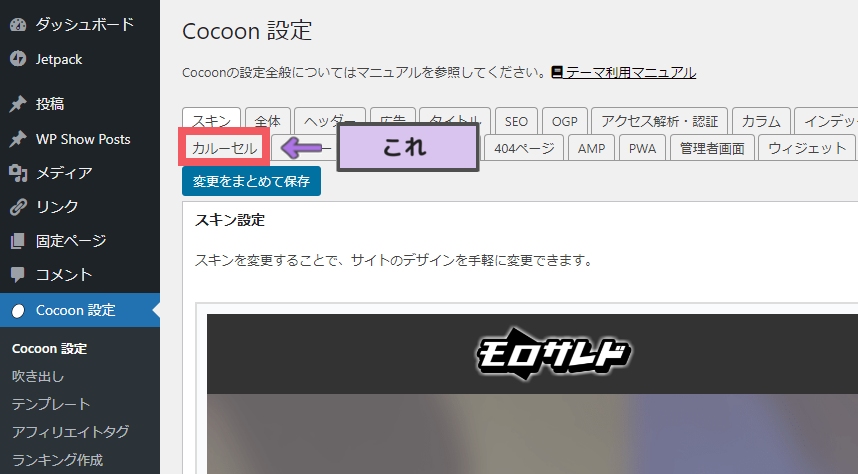
「Cocoon設定」を開いたら、お次は「カルーセル」タブをクリック。こちらは、端末の画面サイズによって位置が異なります。
27インチモニターで開いたらこの位置でした。
こちらもまぁ探していただけたらと思います。

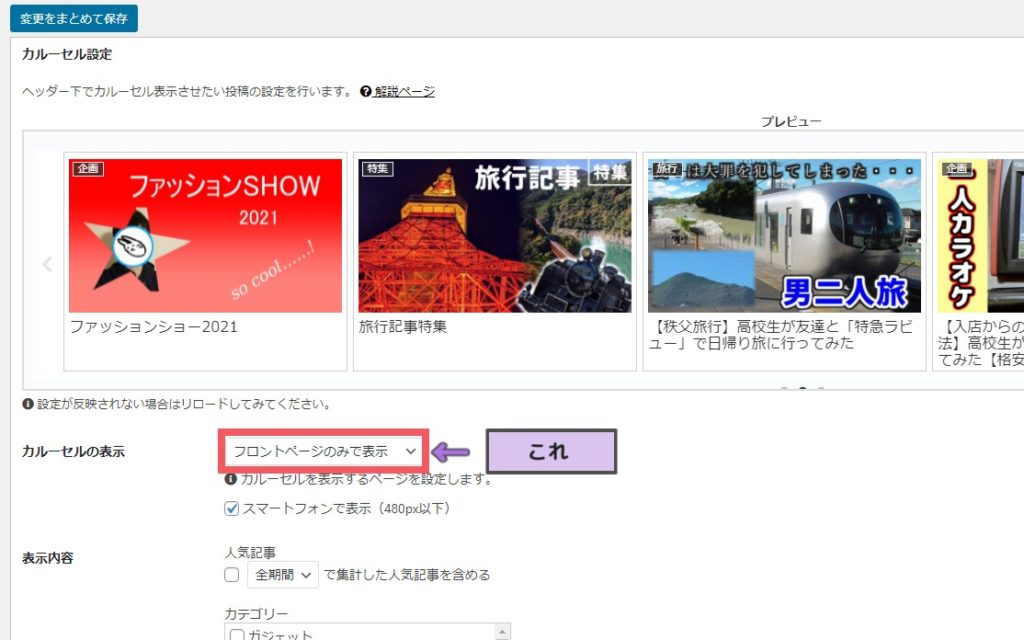
そして上の画像の場所をクリックして、カルーセルをどのページで表示するかを選びます。
その他、下の項目は用途に合わせて選択してください。特定のカテゴリーの記事や、全期間で集計したアクセス数をもとに人気記事を表示させることも可能。
これでカルーセルの表示は完了!
phpの編集画面に入る
phpの編集をするためのページに行きます。

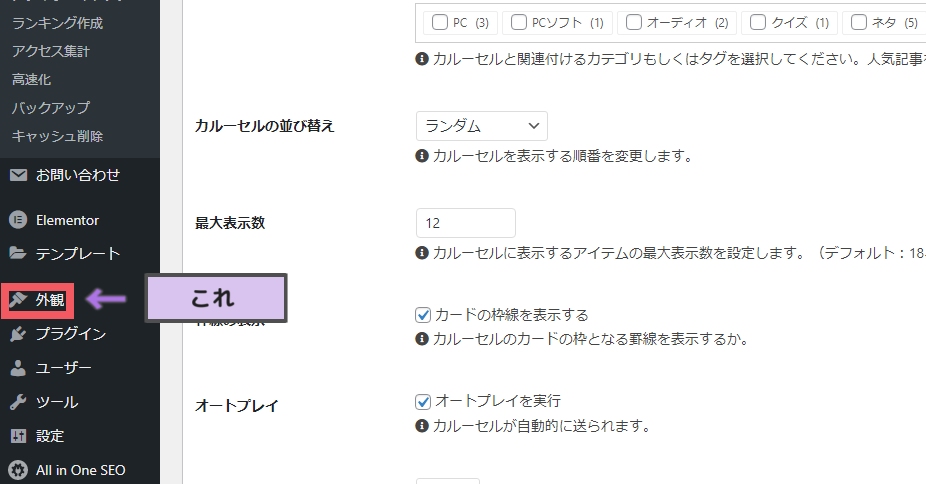
マウスを動かして、メニュー欄の「外観」にカーソルを合わせます。

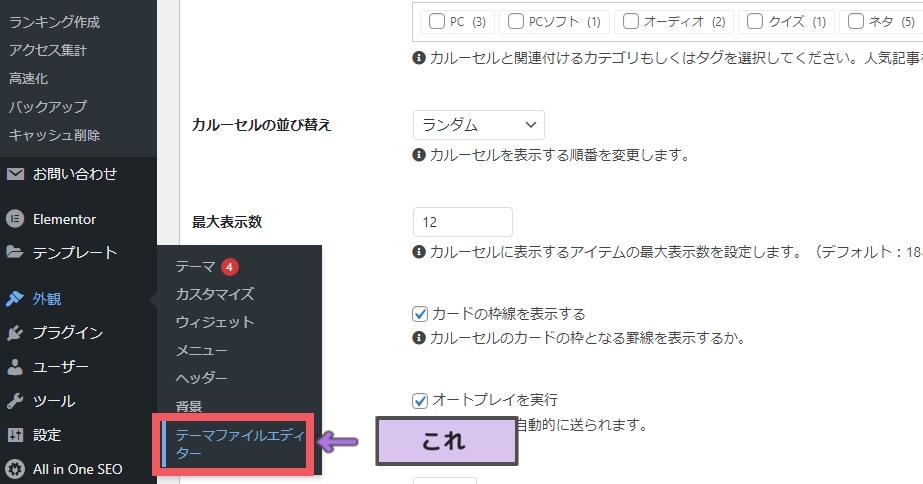
右側にひょこっと出てきたサブメニュー欄から、「テーマファイルエディター」をクリック。

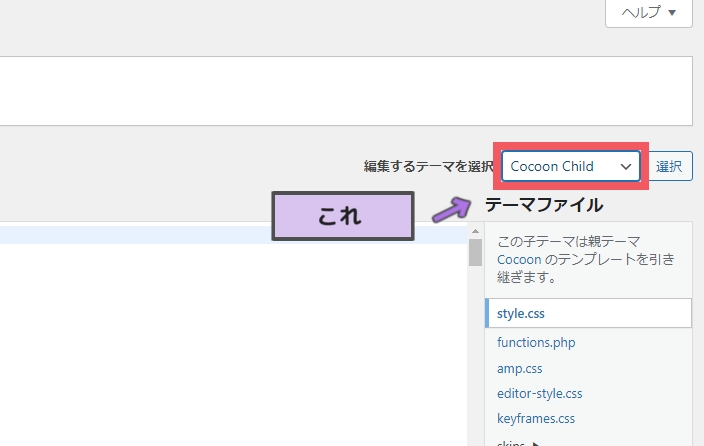
ページの右上のほうにある「Cocoon Child」をクリック。

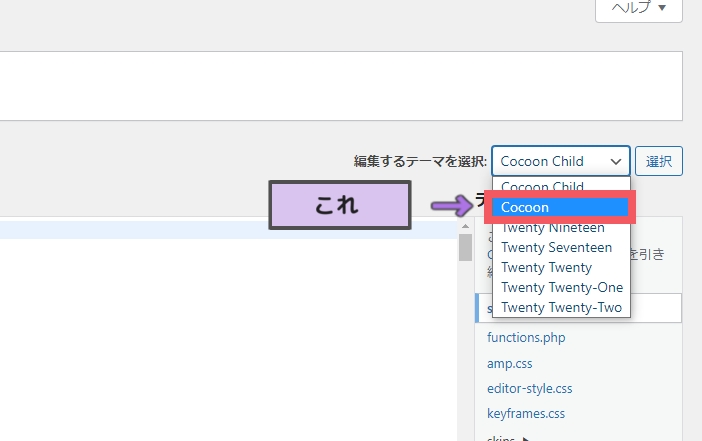
表示された一覧から「Cocoon」をクリック。隣にある「選択」ボタンをクリックします。

さて、ここからphpを編集していきます。慎重にやっていきましょうぞ……。
表示数を変える
いよいよ表示数を変える編集を行っていきます。

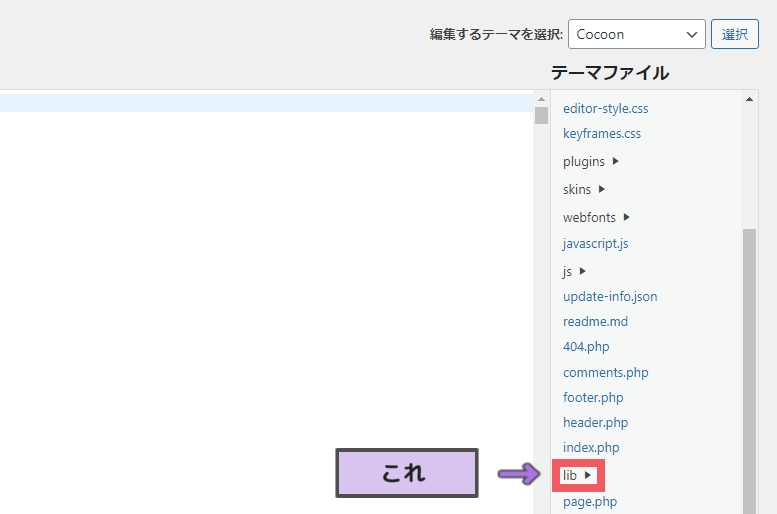
テーマファイルの一覧から「lib」を探してクリック。
かなり数が多くて見つけ出すのが大変ですが、アルファベット順になっていますので”l(エル)”の場所までスクロールして探していただければと思います。

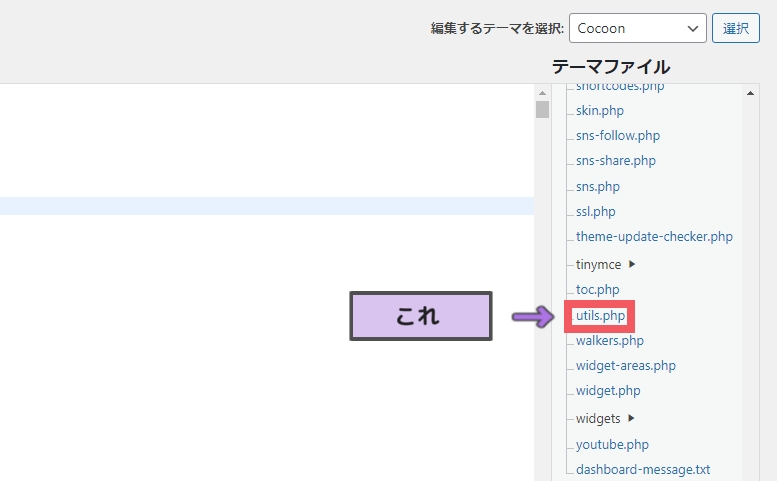
クリックすると、またしても無数のメニュー項目が現れますので、その中から「utils.php」を探してクリック。
こちらもアルファベット順ですので、”u”の位置を探すと楽に見つけられます。

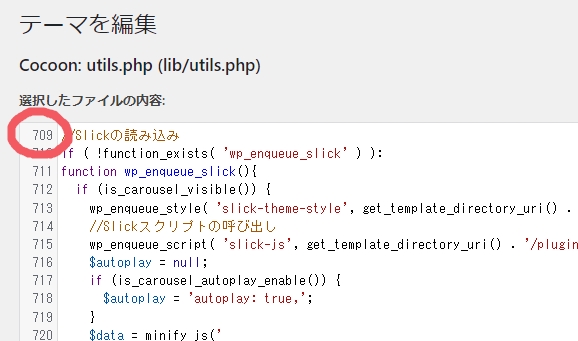
表示されたphpコードをスクロールしていき、だいたい710行目あたりまで行ってください。
すると上の画像のような「//Slickの読み込み」という行があるかと思います。

そこからほんの少しスクロールするとこのような文字列がありますので、あとはこの画像のように設定すればOK。と、そんな感じでございます。
画像解像度別に表示数を設定をすることができます。おおまかな目安として、解像度別にどの端末が対応していることが多いかを振り分けてみました。
私はパソコンモニター(大)表示で5つ、パソコンモニター(小)&タブレット横向き表示で4つ、タブレット縦向き表示で3つ、タブレット画面分割時の表示で2つ、スマホ表示で1つに設定しています。
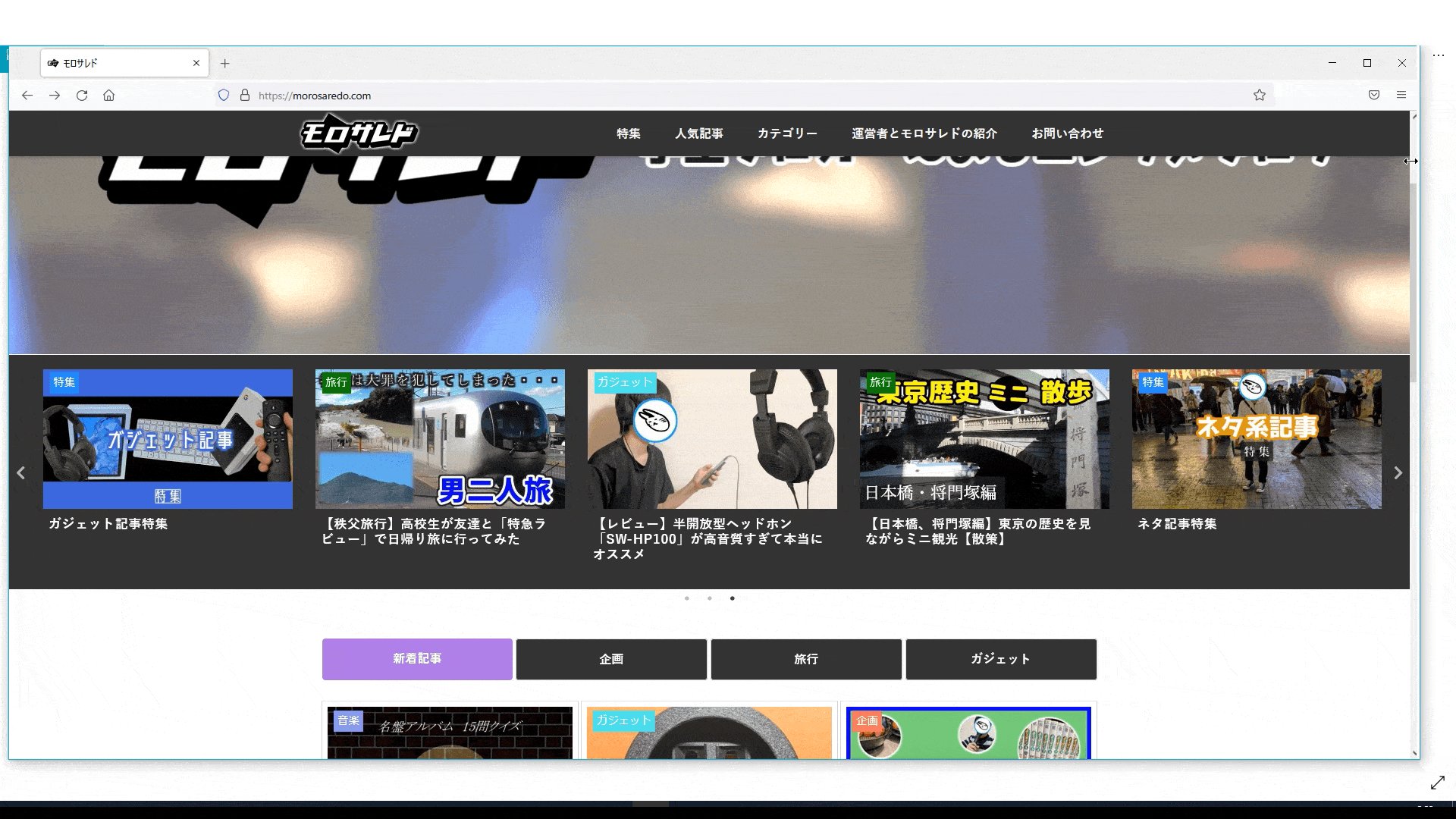
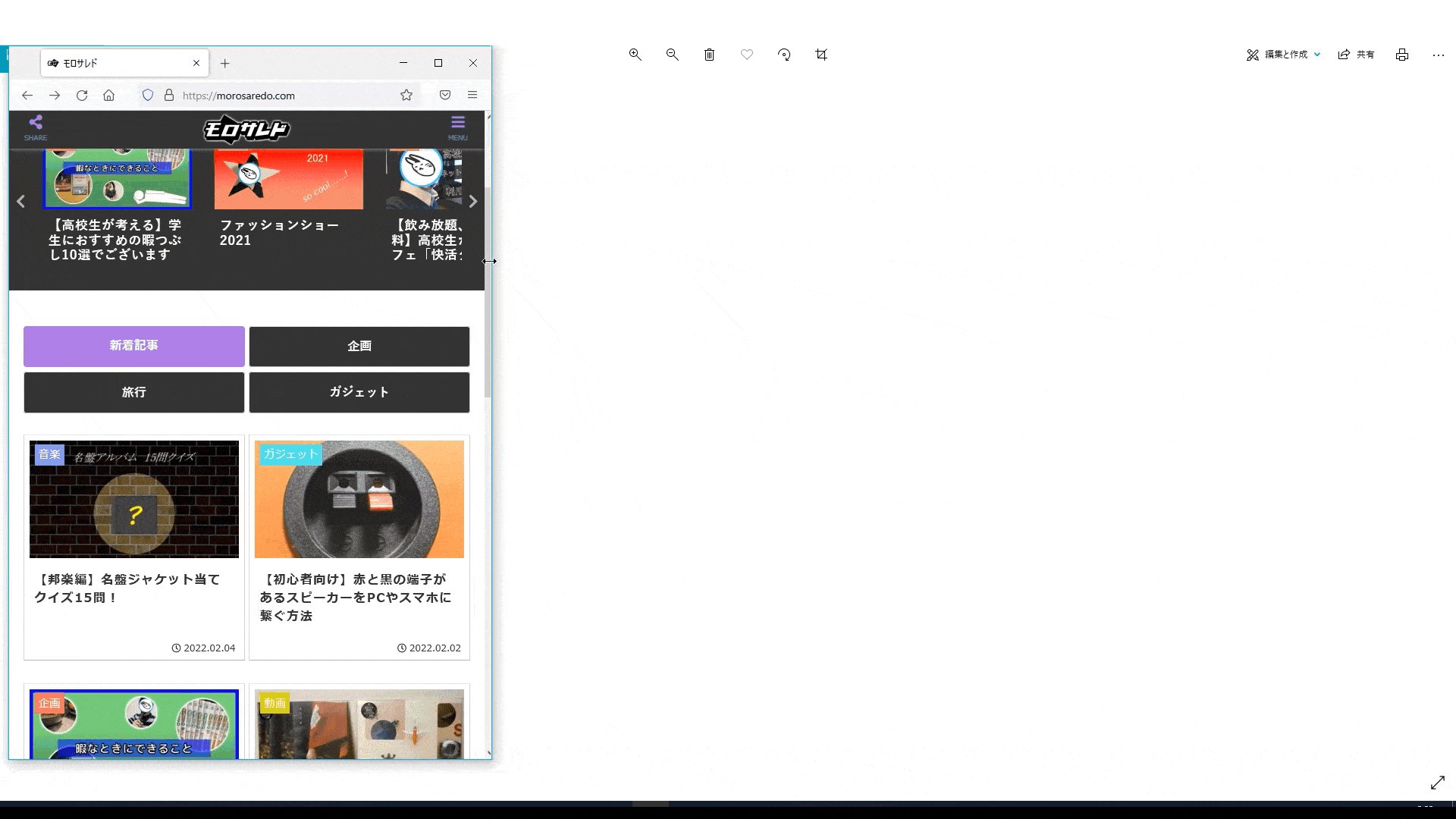
端末はあくまで目安ですので、例えばパソコンモニター(大)でタブのサイズを小さくすると、

このようにちょうど良いサイズに勝手に変わります。
以上!
という感じでございました。
phpを編集するという、初心者にはなかなか恐ろしい方法ではありますが、これしかやり方はないように思えます。
カルーセルに表示する記事の数を変更したい方は、ぜひ試してみてはいかがでしょうか!
ご参考になれば幸いです……!
何か質問等ございましたら、ページ下部のコメント欄からどうぞお気軽にどうぞ。






初めまして。こちらの記事参考させていただきました!ありがとうございます!
質問させていただきたいのですが、スマホで1枚表示にすると、サムネイルの画質が悪くなってしまい、画像比率も少し変わってしまうのですが、なぜだかわかりますでしょうか?(;゜0゜)